Product Design & Camunda BPM - przepis na udaną automatyzację
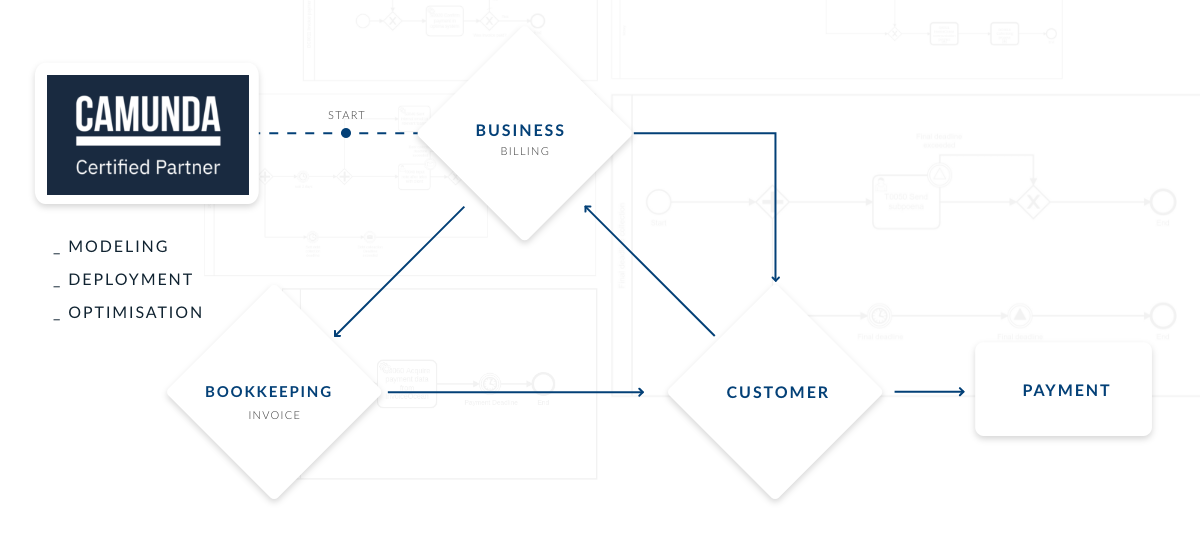
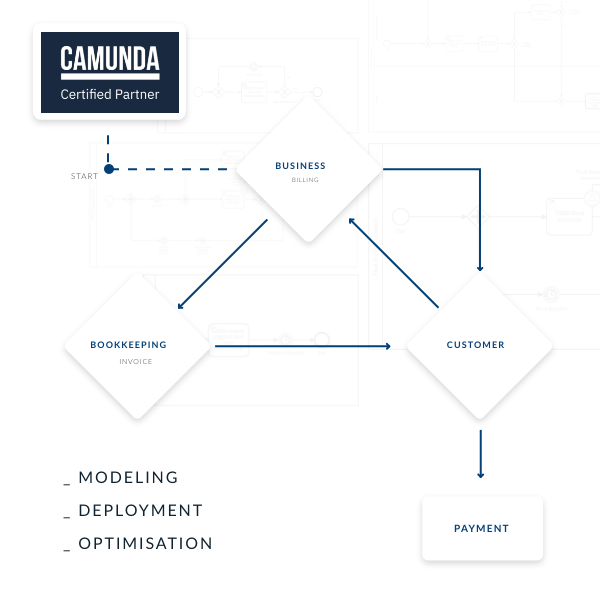
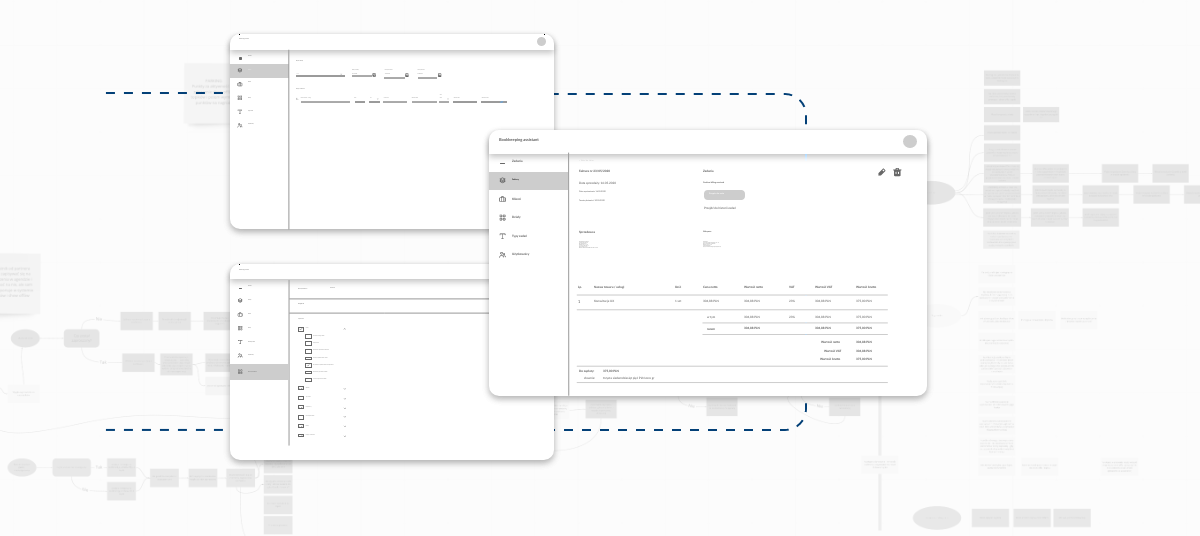
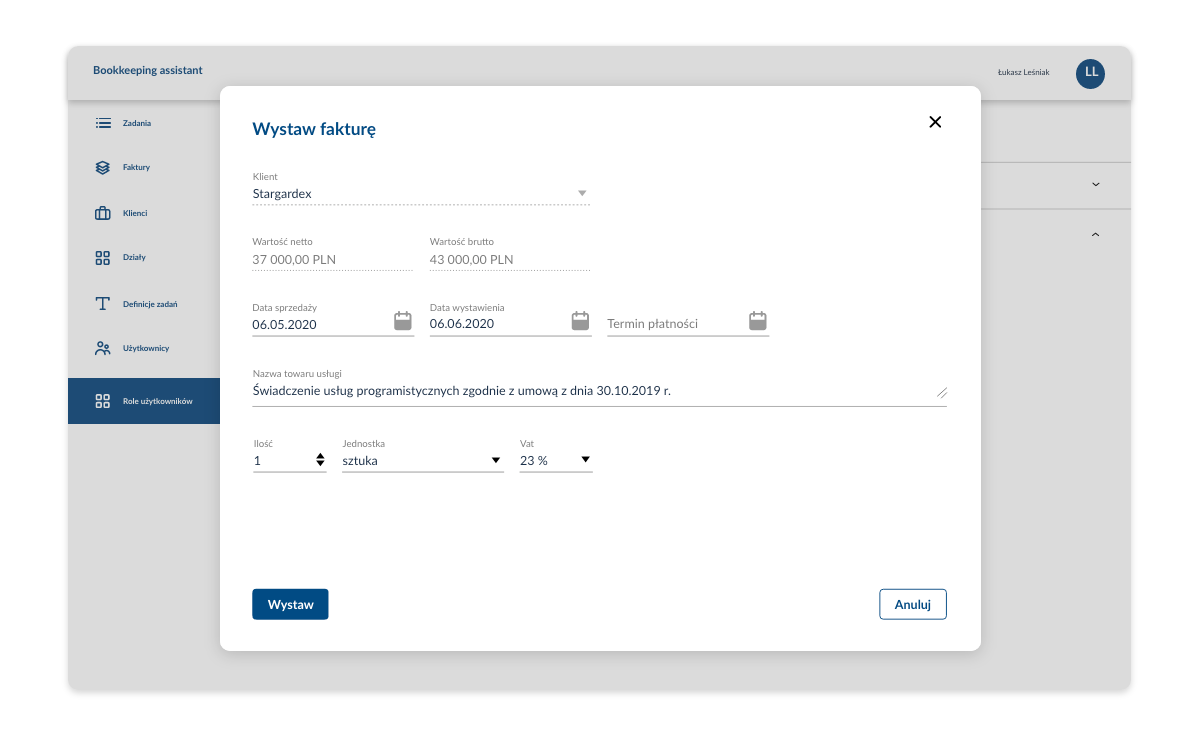
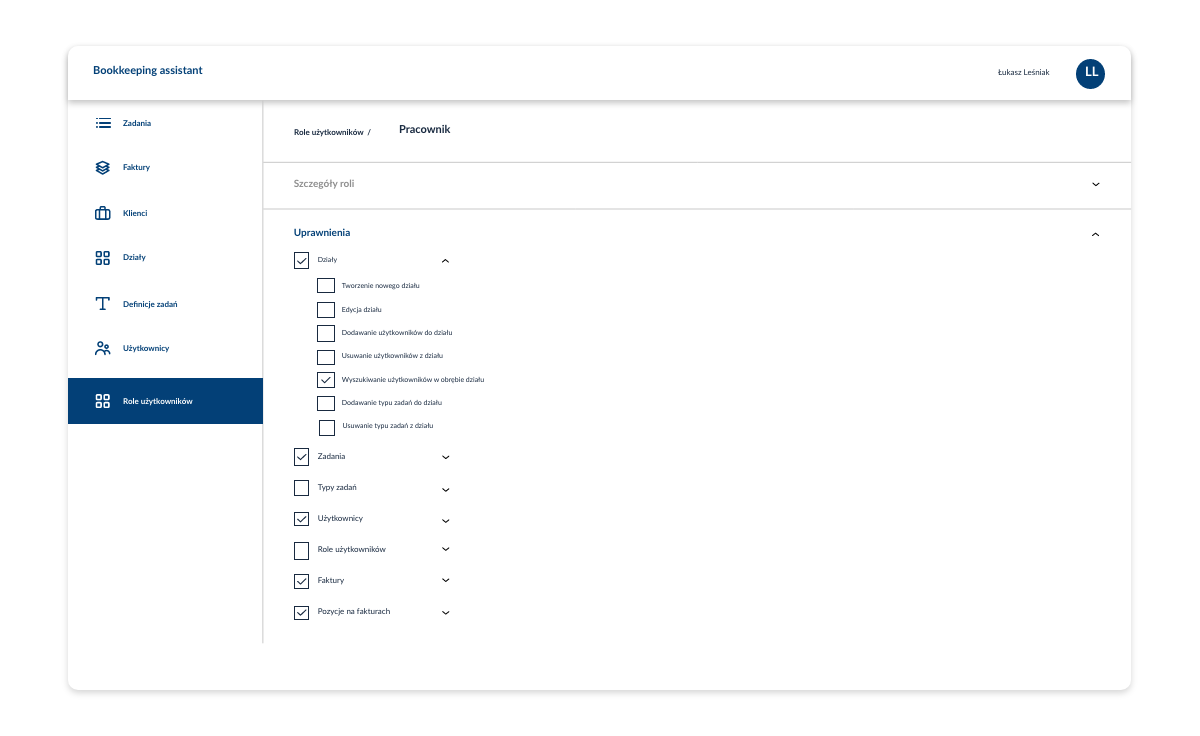
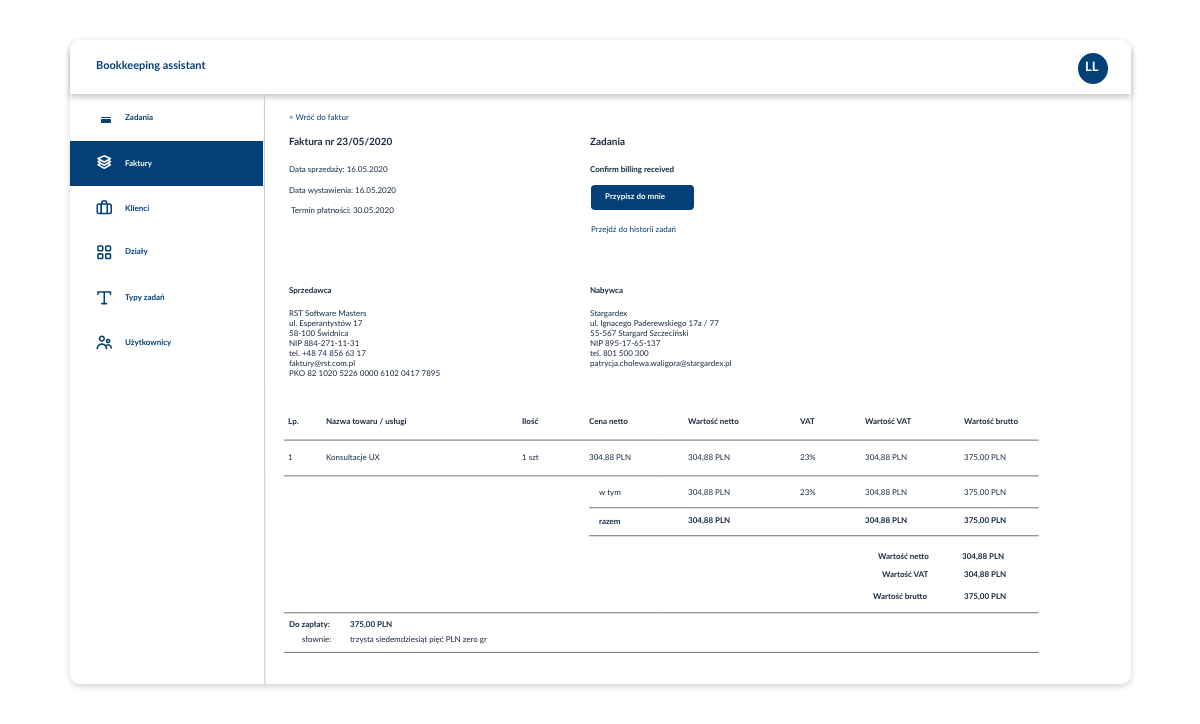
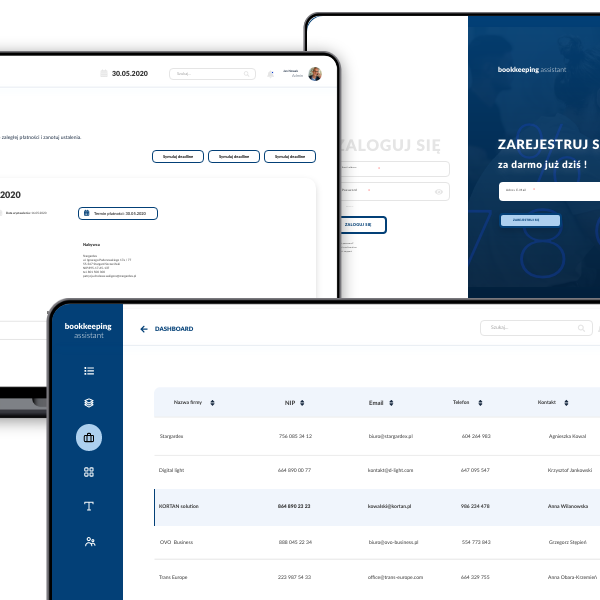
Doskonały obszar do optymalizacji i automatyzacji procesów? Z pewnością obieg dokumentów księgowych w przedsiębiorstwie. To założenie legło u podstaw projektu aplikacji Bookeeping Assistant, przeznaczonej do usprawnienia procesów billingowania i fakturowania klientów.