Bez względu na to, czy posiadasz niezależną stronę docelową do pozyskiwania subskrybentów, czy wiele stron w ramach swojego e-sklepu – istnieje szereg uniwersalnych wskazówek, które pomogą Ci w ich optymalizacji. Oto sześć najważniejszych z nich.
Dostosuj layout do swojej grupy docelowej oraz do celu istnienia strony
Ta strona jest brzydka… Ile razy zdarzyło Ci się to słyszeć? Od projektantów, programistów czy nawet dyrektora zarządzającego.
Layout nie musi być piękny – jego zadaniem jest sprzedaż, pozyskanie subskrybentów lub potencjalnych klientów, a nie zwycięstwo w konkursie piękności. Czasami skomplikowane formy graficzne rozpraszają użytkowników.
Dostosuj layout do grupy docelowej, a przede wszystkim zadbaj o to, aby cel istnienia strony był jasny. Dlaczego użytkownik tu trafił? Co powinien teraz zrobić? I dlaczego? Jaka jest unikalna cecha oferty (USP)? Zaprojektuj swoją stronę w taki sposób, aby użytkownik jak najszybciej otrzymał odpowiedzi na te wszystkie pytania i spędził na niej jak najmniej czasu.
Nie wypełnisz formularza, jeśli nie wiesz, jak go znaleźć. Miejsce na wprowadzenie danych lub zawierające przycisk z wezwaniem do działania (CTA) musi być łatwe do znalezienia i dobrze widoczne na stronie. Najlepiej jest, gdy Twoja strona docelowa mieści się na jednym ekranie. Jeśli nie jest to możliwe, nie wahaj się umieścić miejsc do wprowadzania danych lub przycisków CTA w wielu miejscach na stronie, tak aby były widoczne dla użytkownika podczas przewijania.


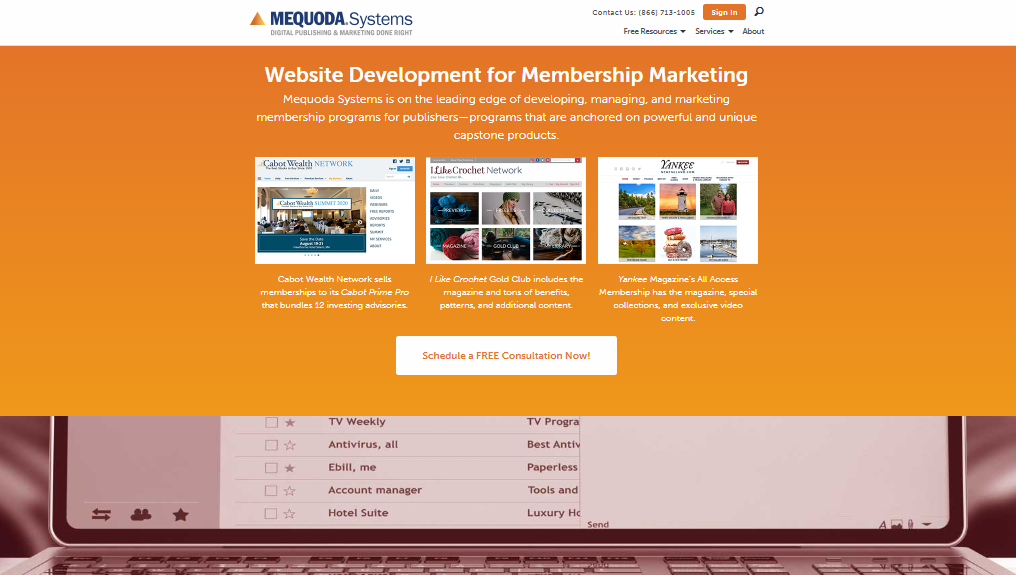
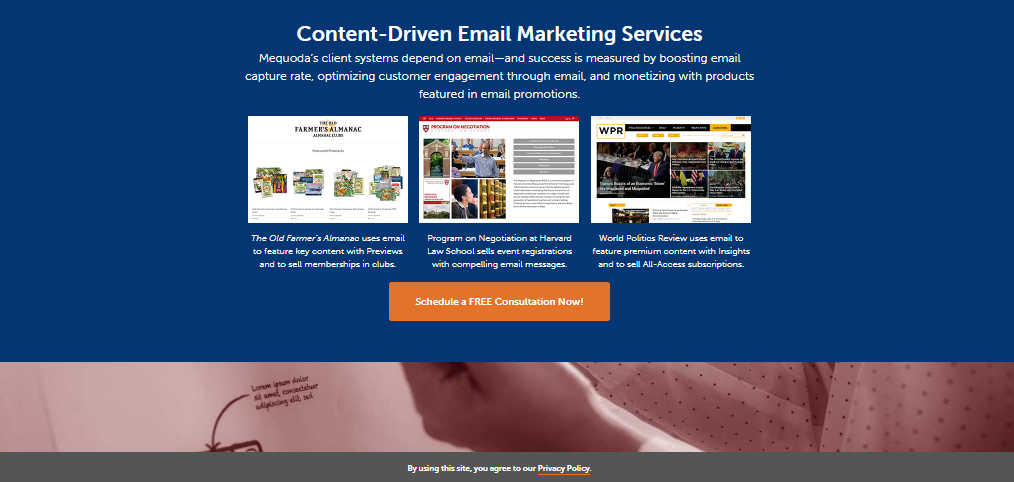
Mequoda.com – bardzo długa strona docelowa z przyciskiem CTA na każdym z sześciu ekranów
Twoja strona docelowa nie powinna zawierać łączy do witryn zewnętrznych, które przekierują ruch z Twojej strony. Rozmyj lub usuń nagłówek, jeśli Twoja strona docelowa jest częścią większej witryny. Jeśli musisz dodać łącza do witryn zewnętrznych (na przykład łącze do polityki prywatności), upewnij się, że otwierają się w nowych oknach przeglądarki.

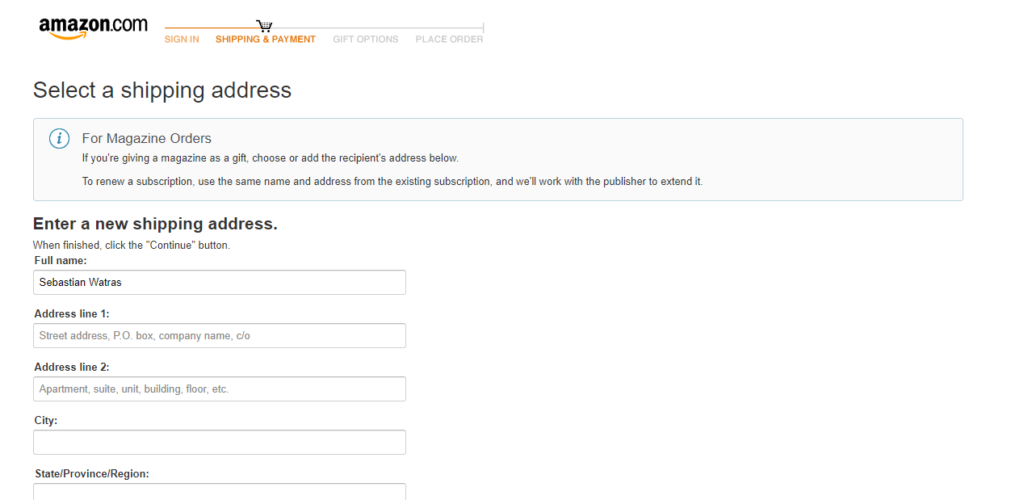
Koszyk Amazon – w nagłówku zostaje tylko logo, którego nie można kliknąć
Zadbaj o poczucie bezpieczeństwa danych osobowych
W kwestii prywatności niezmiennie konieczne jest zagwarantowanie, że dane osobowe użytkownika nie wyciekną, nie będą udostępniane ani sprzedawane podmiotom zewnętrznym do dalszych celów promocyjnych (lub innych podejrzanych działań).
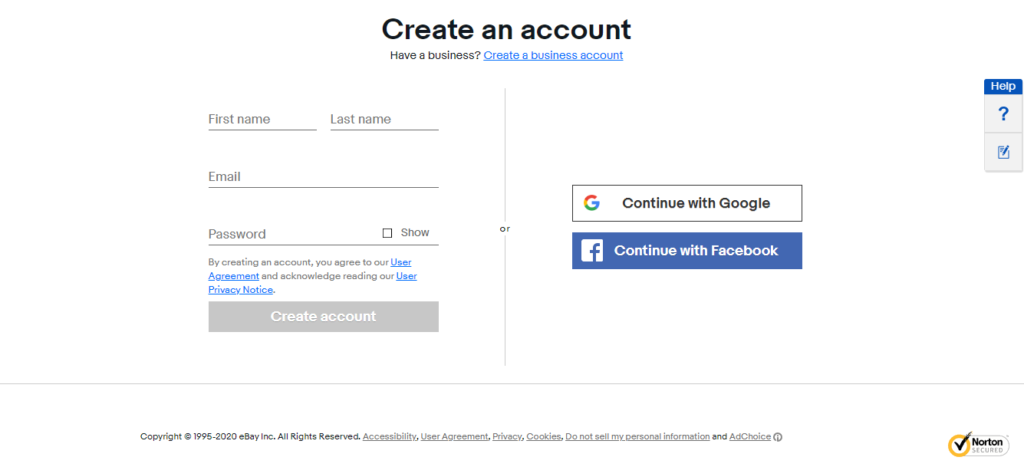
Umieść łącza do polityki prywatności lub polityk regulujących umowy z użytkownikiem w widocznych miejscach i zadbaj o to, aby były łatwo dostępne. Możesz też użyć infografik, takich jak na przykład przekreślony napis SPAM, symboli certyfikatów bezpieczeństwa czy organizacji skoncentrowanych na ochronie danych osobowych.
Niektóre firmy wręcz zamieszczają zdania typu „Nie sprzedamy Twoich danych”, ale osobiście uważam to za przesadę.

Ebay.com – łącza do Umowy dla użytkownika oraz Polityki Prywatności są łatwo dostępne, a zamieszczona dodatkowo ikona Norton Security wzmacnia zaufanie
Zbuduj poczucie zaufania, rzetelności i kompetencji
Ufamy tym, których uznajemy za ekspertów w swojej dziedzinie lub branży. Pomyśl o elementach, które mogą sprawić, że zarówno strona docelowa, jak i firma jako taka będą wyglądać na wiarygodne na tle Twojej branży.
Dodaj znane marki klientów oraz pokaż stowarzyszenia branżowe, z którymi współpracujesz lub które wspierasz. Jeśli masz jakieś nagrody lub certyfikaty uznawane w branży, dodaj infografiki z ich symbolami.

Agora Financial – eksponowanie rozpoznawalnych klientów
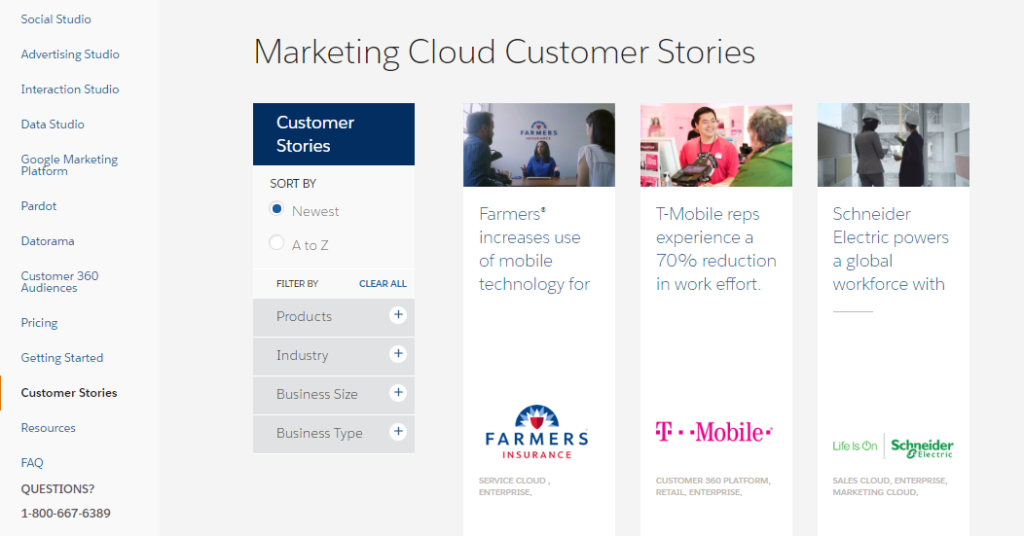
Poproś swoich najlepszych klientów o rekomendacje – szczególnie zawierające informacje na temat tego, jak Twój produkt lub usługa pomogły im rozwiązać problemy. Najlepszą rekomendacją są autentyczne historie z życia. Jeśli otrzymasz pozwolenie, dodaj do nich prawdziwe dane osób wraz ze stanowiskami – w czasach fake newsów zwiększy to ich wiarygodność.

Salesforce Marketing Cloud – dobry przykład na prezentację rekomendacji
Zbuduj poczucie popularności
Najlepszą rekomendacją jest pokazanie, że inni ludzie również korzystają z Twoich produktów lub usług.
Jak to zrobić na ograniczonej miejscem stronie docelowej?
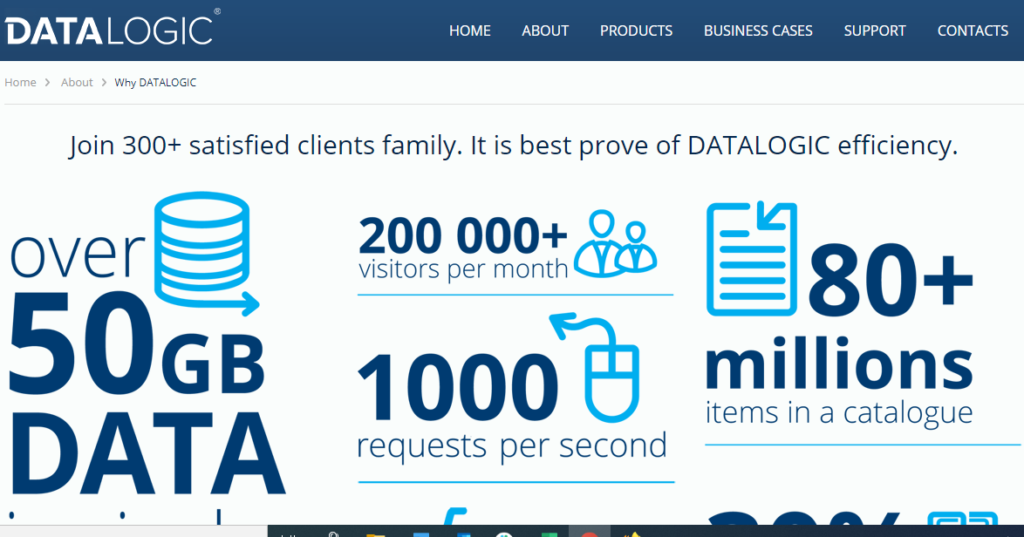
Pokaż statystyki, które zrobią dobre wrażenie, na przykład: „100 000 zarejestrowanych użytkowników”, „Pomogliśmy już 4500 klientów”, „Dołącz do grona 50 000 specjalistów branżowych”.

Oprogramowanie Data Logic – dobry przykład użycia przekonujących statystyk w celu zbudowania poczucia popularności
Uprość swój formularz rejestracji
To najważniejszy czynnik prowadzący do odpływu potencjalnych klientów. Niedziałający formularz rejestracyjny zniweczy wszystkie wysiłki włożone w pozyskanie ruchu na stronie.
Zasada jest prosta – o im mniej danych poprosisz, tym więcej potencjalnych klientów możesz pozyskać. Stworzyliśmy stronę docelową, na której jest wiele pól do wprowadzenia danych. Teraz musimy sobie zadać pytanie: czy naprawdę potrzebujemy wszystkich tych danych naszych klientów?
Najlepszą praktyką jest zostawienie tylko tych, które są niezbędne do dostarczenia naszych usług lub produktów.
Jeśli jednak z niczego nie można zrezygnować, a formularz musi zawierać liczne pola do uzupełnienia, do wyboru mamy dwie opcje.
Pierwsza z nich to podzielenie formularza na dwie czy trzy części, dzięki czemu użytkownik nie poczuje się przytłoczony ilością danych, które musi wprowadzić naraz. Korzystając z tej opcji, upewnij się, że każdy ekran ma ten sam layout oraz przycisk „Dalej” pozwalający na przejście do następnej części.

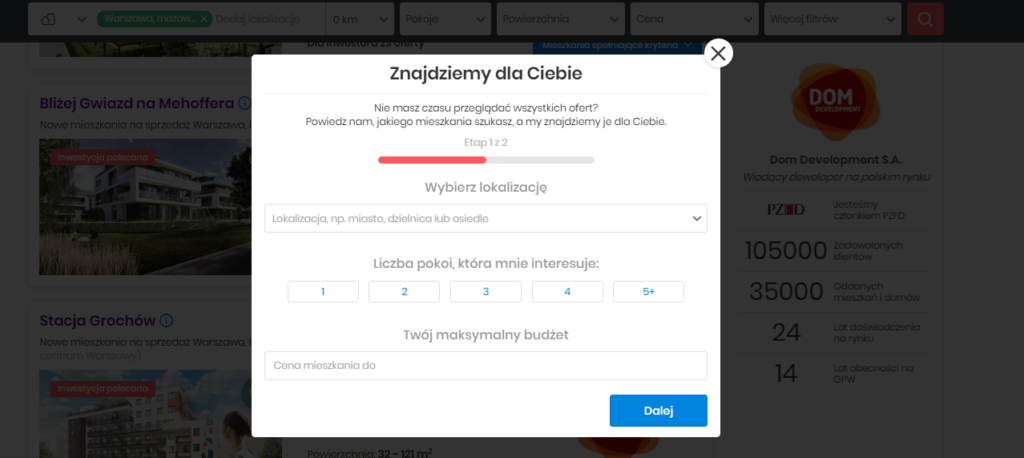
Rynekpierwotny.pl – dwuczęściowy formularz rejestracyjny
Opcja druga to poproszenie tylko o takie dane, które pozwolą na dalszy kontakt, takie jak adres e-mail czy numer telefonu. Mając już użytkownika w swojej bazie danych, kolejne prośby o podanie dodatkowych danych mogą pojawiać się w oknach wyskakujących, ankietach czy nawet podczas rozmów telefonicznych.

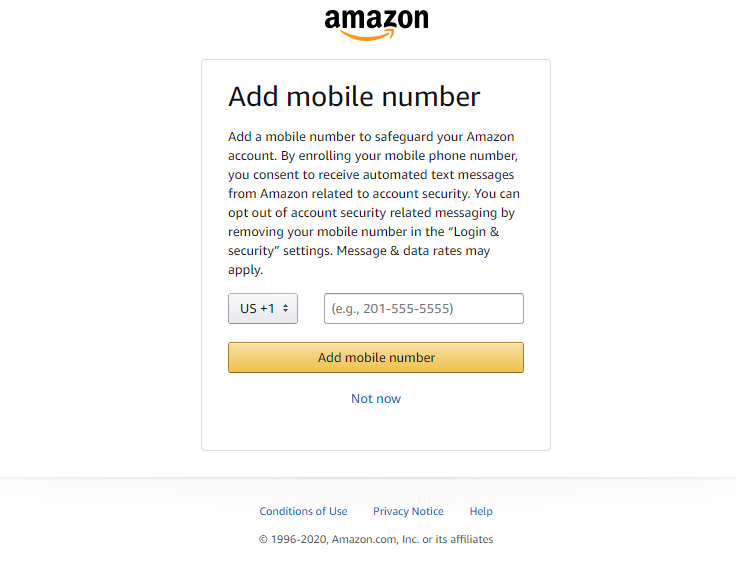
Amazon.com – dobry przykład prośby o dodatkowe dane po rejestracji lub zalogowaniu
Wreszcie testy… ale tylko jednej zmiennej naraz
Wszyscy znamy przydatność testów A/B, zwłaszcza w przypadku stron docelowych. Wersja osiągająca najlepsze wyniki, a nie ta „najpiękniejsza”, powinna być następną wersją kontrolną.
Pamiętaj tylko, aby testować jedną zmienną naraz. Jak wiemy, w marketingu efektywnościowym istnieją cztery znaczące zmienne: oferta, grupa docelowa, czas oraz copy design. Dlatego możesz chcieć przetestować cenę, okres subskrypcji, layout, etapy formularza rejestracji itp. Jeśli jednak zdecydujesz się na równoczesne testowanie np. designu i oferty, nie będziesz wiedzieć, który z czynników jest odpowiedzialny za lepsze wyniki.