What is a Design System?
Simply put, it’s a set of rules, guidelines, and examples that ensure consistent interfaces throughout your software products. However, oftentimes a design system is more than just appearance and stylistic nuances. It also refers to communication and the way they are perceived by the users.
Why should you create your own design system?
A thoroughly prepared design system ensures clear and consistent communication during design, development, and project management, and it “presents” your products in the appropriate way outside of your organisation. Furthermore, it lowers costs and shortens the time needed for manufacturing new products by providing clear project instructions and readymade components.
How long does it take to create a design system?
It depends on the size of the project. In case of “small” projects, it’s a good thing to create a style guide that is less time-consuming and can be used as a perfect basis for creating a design system in the future, as the project grows.
Creating a complete design system can take several months, so you should start working on it together with your works on UX mockups and UI design – both for newly created products and for those that undergo redesign.
Our offer
Each design system is a unique creation based on the requirements of an actual project. Common components for all systems include:
- a style guide (a description of basic components) – a guide containing information e.g. on the grid, colours, fonts, icons, etc., so about all “atoms” of your project that serve as the foundations of a visual identity;
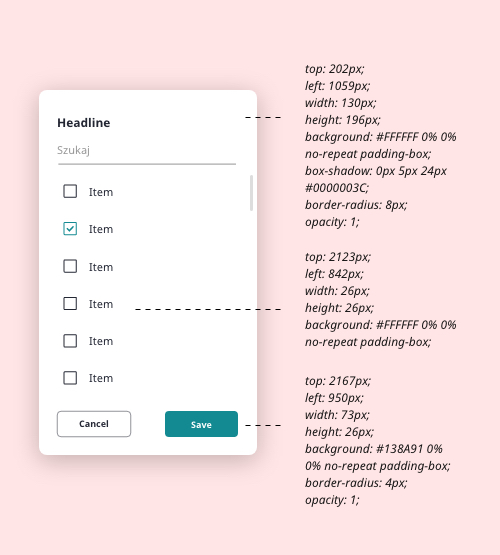
- features library – a library of components such as buttons, inputs, modals, tables, selects, navigation components, styled in accordance with the style guide and containing a lot of additional info e.g. on different statuses, responsive versions, validation methods, etc.) These components serve as the basis for creating a user interface and areas of interaction, such as forms.